آموزش فتوشاپ و ترفند های آن
آموزش تاکتیک ها و معرفی ابزار ها، دانلودآموزش فتوشاپ و ترفند های آن
آموزش تاکتیک ها و معرفی ابزار ها، دانلودایجاد شعله ذرات بسیار معروف اثر متن در فتوشاپ
OK Let’s get started!
To complete this tutorial, you will need the following stocks:
Step 1
Create a new document with black background (canvas size doesn’t really matter for this tutorial), create a new layer and use the font we downloaded, type some text on the new layer with a dark red colour:
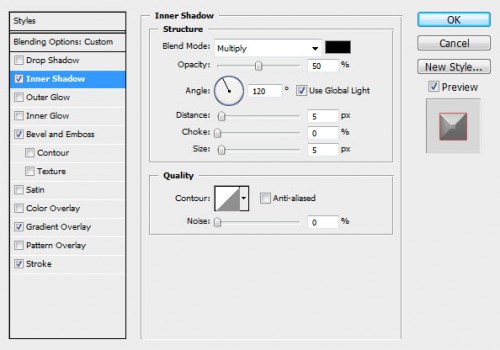
On this text layer, apply the following layer blending options:
Inner Shadow
Bevel and Emboss
Gradient Overlay
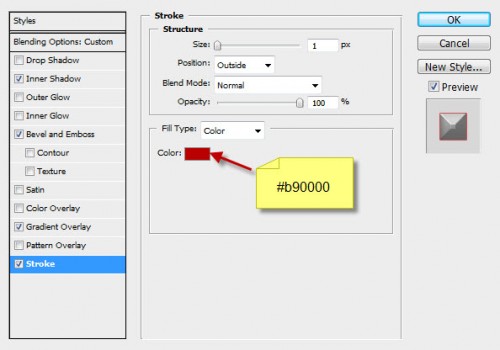
Stroke
and you will have the following effect:
Step 2
Now let’s add some wooden texture onto the text. Load the wood texture image into Photoshop, load the selection of the text layer from our document and drag it onto the wooden texture:
Copy and paste the selection onto our text, then reduce the layer opacity to around 65%:

Then, duplicate this wood layer once and set the blending mode of the duplicated layer to “Overlay”, increase its layer opacity to 100%. You will have the following effect:
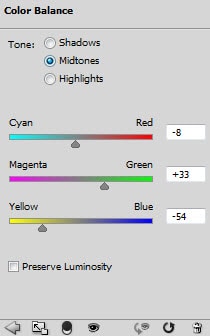
Optionally, you can add a colour balance adjustment layer as clipping mask to this wood texture layer to tune the colour a bit:
and here is the effect so far:
Step 3
If you’re having trouble with this step, check out this video Photoshop tutorial I have below:
Let’s add the fire texture onto the text. Load the fire image into Photoshop and use the Quick Selection Tool select a portion of the fire as shown below:
Hint: Hit Ctrl + Alt + R and bring up the Refine Edge tool to adjust the edge of the selection to get better result.
Copy and paste the fire selection to our document, put it above all previous layer and change the blending mode to “overlay”:

Duplicate the fire layer once and change the blending mode to “Screen” – by doing so, you can add more fire texture onto the text and give it more depth:
Go back to the fire texture image, use the quick selection tool to select another piece of the fire, copy and paste it onto our text: (adjust the blending mode of the fire texture accordingly, you can try “color dodge”, “soft light” and “screen”, have some experiments :)

You can also use the Liquify filter to warp the fire texture and create a flowing effect for the fire texture:

and here is the effect you would be aiming to achieve:
Step 4
We can add some smoke behind the fire with the cloud filter or a smoke brush:

Let’s create the triangle particle brush – create a new document with a rectangular shape, add a new layer on top and use the Pen Tool to draw a shape as shown below:

Right-click and fill this path with black colour:

Turn off the background layer, and go to “Image > Trim” and trim the transparent pixel off:

Go to Edit >Define brush preset and define a new brush:

Once you’ve done adding this new brush, press F5 and bring up the brush options window, apply the following settings:
Shape Dynamics
Scattering
Other Dynamics
Now you can use the newly created brush to paint some red particles around the text:
Hint: adjust the brush size as you paint to add more depth to the image. also remember to save this brush so you can reuse it in the future.

Step 5
We’re almost done! For some final adjustments, we can flatten the image, duplicate the background layer and apply the following Reduce Noise filter settings:
As you can see, after the noise reduction, we have a clearer, more fiery text effect with warmer colour:
Add the following 2 image adjustment layers to the image:
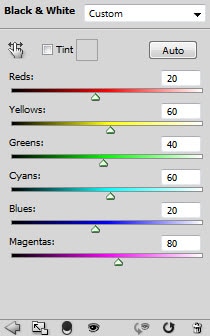
Black and White (Important: set blending mode this layer to “color dodge”)
Color Balance
As you can see, we added some brighter colour to the image by having those 2 image adjustment layers:

and here is the final effect I have for this tutorial: (click to enlarge)
That’s it for this tutorial! Hope you enjoy it and find it useful :) Till next time, have a great day!